React hooksのステート(状態管理)について
2024/08/14
こんにちは、開発エンジニアの冨田です。
Reactの勉強をしている中で少し躓いたのがReactのステートフックです。
フック (hook) は React 16.8 で追加された新機能で、state などの React の機能を、クラスを書かずに使えるようになります。
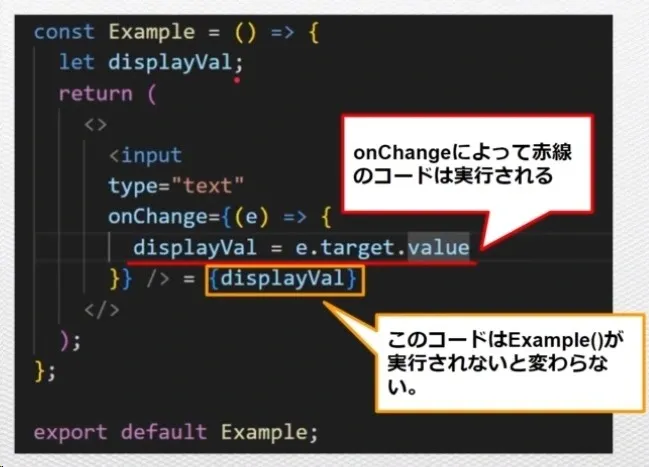
最初に記載したコードが意図した動きにならない・・
const Example = () => {
let displayVal;
return (
<>
<input
type="text"
onChange={(e) => {
displayVal = e.target.value
}}
/>
= {displayVal}
</>
);
};
export default Example;
なぜか・・?
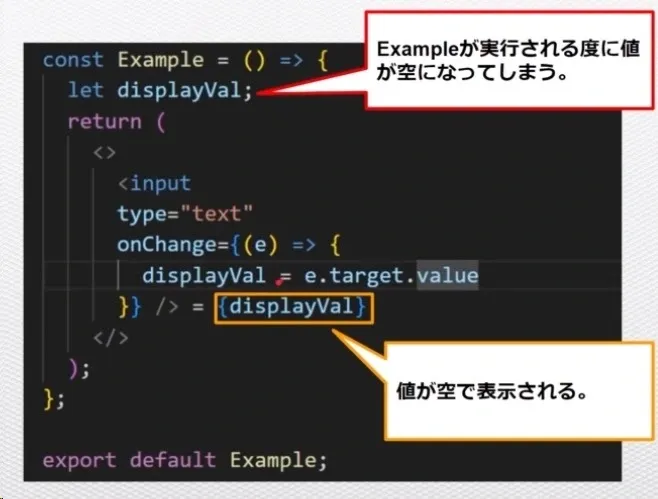
・Example関数自体の再読み込みが必要であった(再レンダリングが必要)
・再読み込みの際にdisplayValが初期値なしになるので、onChangeのアクション内でsetValにe.target.valueを渡す必要があった
こうしないといけなかったみたいです。
import { useState } from "react";
const Example = () => {
//useStateは[ 値、変更用の関数 ]を返す
//分割代入で取得
let [val, setVal] = useState();
return (
<>
<input
type="text"
onChange={(e) => {
setVal(e.target.value);
}}
/>
= {val}
</>
);
};
export default Example;
修正後のコードではしっかり表示されました!
useStateは使用する場面が多そうなので、しっかり使いこなせるようにしていきたいです!
Udemyで勉強した講座:https://www.udemy.com/share/106Nqw3@Ys6JvgYEK0WXWHIK2RThgU93GDygyKFXDWIQCi7GsKCm_Z-foUJYfGcT3rtx8F0q4Q==/
25時間と少々長いですが、ソースファイル付きで自分の環境でも動かして確認できるような内容になっていますので、とても勉強になりました。React以外にもJSXのお作法なども丁寧に説明があります。
#React #Udemy #ReactHooks #状態管理 #state #再レンダリング #useState